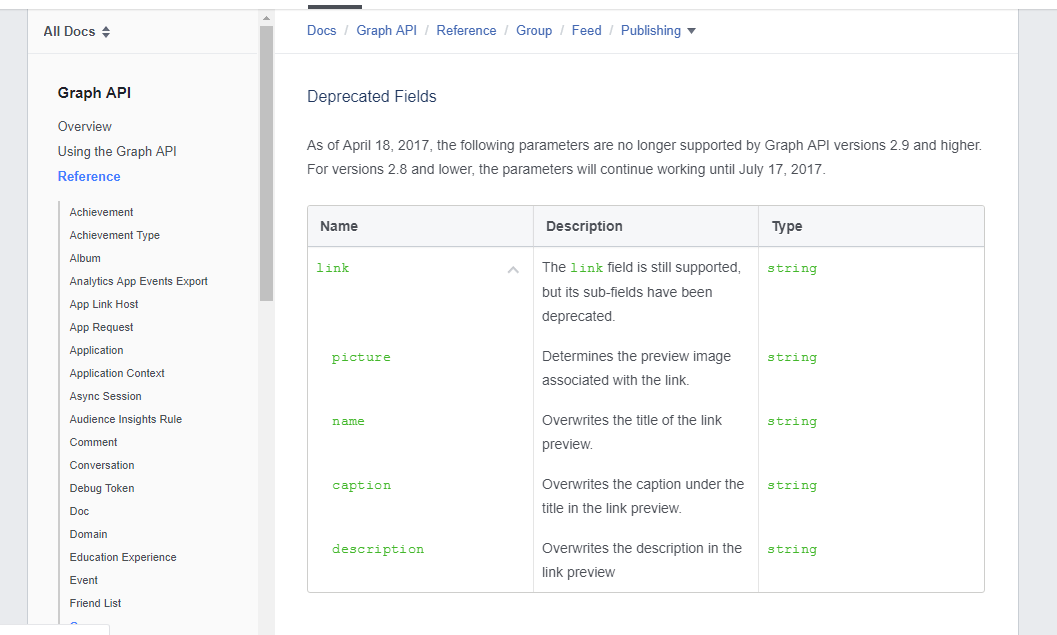
Facebook announced it’ll be dropping the link customization fields from its Graph API starting April 18th, 2017. And the fields were actually dropped on the said date.

Although we were able to find a temporary solution to this in Pilot Poster version 3, the reason why the link field customization was still available to users.
However, after upgrading our API version weeks ago (an upgrade required for a better performance of the system). Unfortunately, the Link Customization work around stopped performing as expected and many users, even after customizing a link, the changes will not reflect on the actual post on Facebook.
This led us to the decision of removing the Link customization fields in Pilot Poster version 3.5.
And in this guide, we’ll be showing you how you can still customize how your links are displayed on Facebook using on page OG (Open Graph) Meta Tags customization.
NOTE: This guide is for those who have access to the backend of the Page they’re sharing to Facebook
How to Customize your WordPress Link
If you are a blog or website owner and it runs on Wordpress, it is quite easy customizing how your shared link looks on Facebook. Simply follow the guide below;
- Install Yoast SEO or MashShare WordPress Plugins
- When writing a new post, scroll to the bottom of your screen to locate the social media tab.
- Edit the Image, Title, and description as you desire, and save.
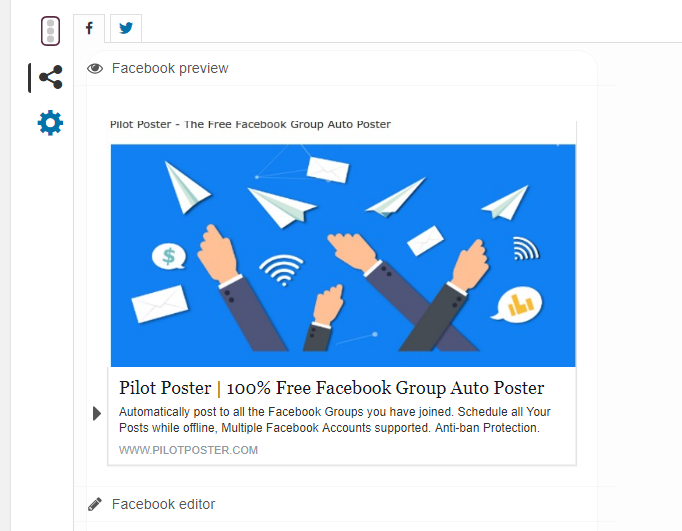
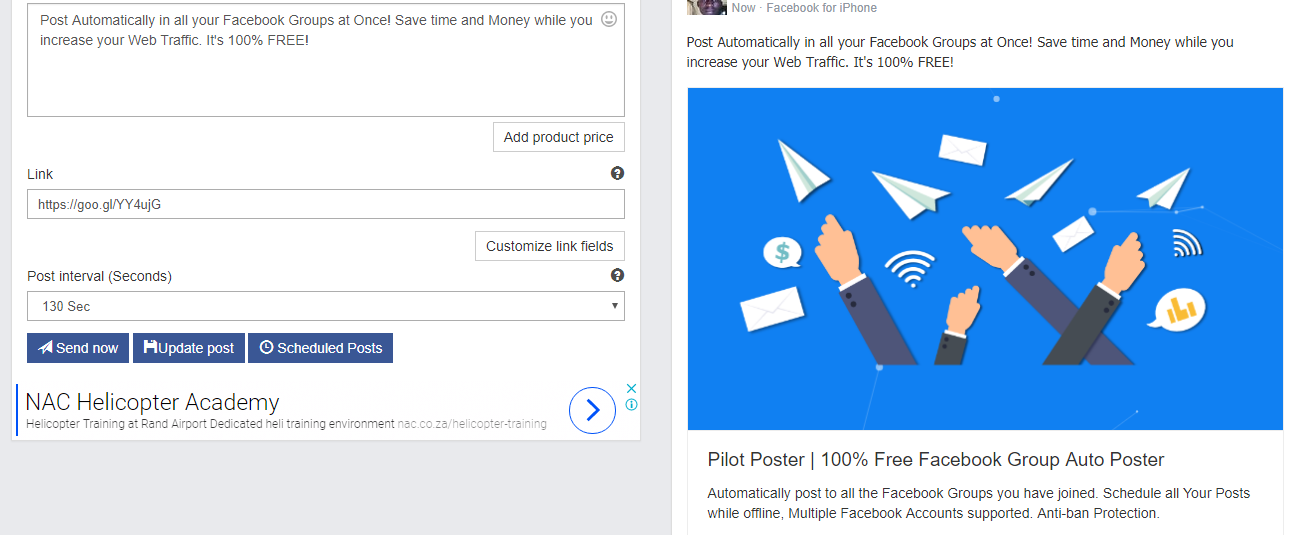
- After Publishing or Updating your Post/Page. Simply copy the URL to the Link Field on Pilot Poster and all your customized data will be automatically added.
- Use this LINK to test what your post will look like on Facebook.


How to Customize your Static Page Link
Unlike WordPress that you only need a plugin to customize your links, customizing a static page/landing page is quite as easy. Follow the steps below;
- Open your HTML file with a text editor.
- Locate the <head> </head> section of the file.
- Insert the following tags with the content below (Replace meta data with yours).
<meta property=”og:image” content=”https://www.pilotposter.com/images/pilot-poster.png”/>
<meta property=”og:title” content=”Pilot Poster | 100% Free Facebook Group Auto Poster”/>
<meta property=”og:description” content=”Automatically post to all the Facebook Groups”/> - Save your file and copy the URL to Pilot Poster’s Link field.
- Use this LINK to test what your post will look like on Facebook.
Read More about Facebook OG Meta Tags on Kissmetrics.
Do you have any questions relating to customization of Links? Kindly drop your comments below.

Can you please make a video tutorial of this? I’m not really good at HTML’s. Please? Thanks
Hello, we’ll consider this.
Should I remove the tag?
Yes, you can remove.
Replace meta data with what?
How can we share someone else’s website’s link. I dont have access to the HTML page, hence can not add mentioned tags.
Data (Image, Description) will be automatically fetched from most URL.
What is fb id link and authentication link